
Главным структурным элементом HTML является тег.
Весь процесс построения внешности сайта заключается в правильном выборе тегов и их расположении относительно друг друга, а также стилей (CSS), о которых вы узнаете позже.
Однако стоит отметить, что теги не наполняют страницу информацией, они лишь описывают оформление того, что необходимо отобразить.
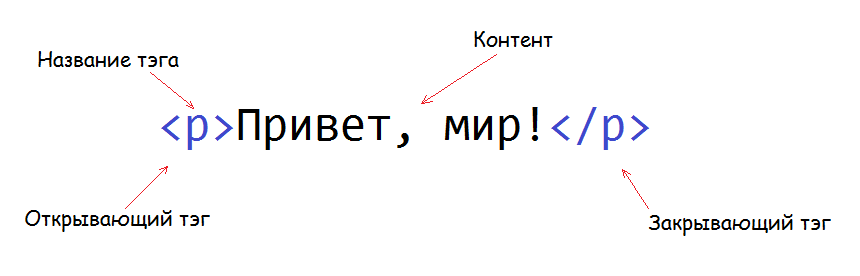
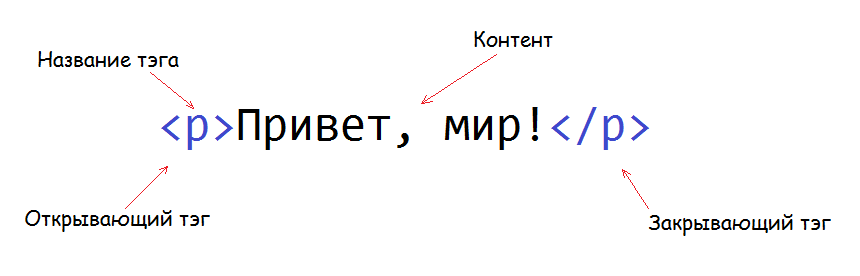
Тег состоит из трех частей
Сам контент находится между открывающим и закрывающим тегом. Таким образом, этот контент будет подчиняться правилам тега, в котором он находится. Пример тега приведён на рисунке 1.
Спасибо за внимание.
- Открывающая
- Контент
- Закрывающая Закрывающий тег дополнительно имеет косую черту («/») перед названием, чтобы браузер понимал, какой из описаных элементов являются закрывающим.
Сам контент находится между открывающим и закрывающим тегом. Таким образом, этот контент будет подчиняться правилам тега, в котором он находится. Пример тега приведён на рисунке 1.

Рисунок 1- Пример тега
В данном примере использован тег «p» (отображает текст в виде параграфа). Как было сказано ранее, открывающая и закрывающая часть использует скобки, чтобы отличить названия тегов от другого текста. Между двумя этими частями находится текст «Привет, мир». Он является контентом и будет отображён на странице, а тег «р» поможет отобразить его так, как нам необходимо.Спасибо за внимание.
Если статья Вам показалась незаконченной или Вы знаете как её улучшить, пожалуйста сообщите мне e@gohtml.ru