
Для того, чтобы разместить элементы в ряд есть несколько способов.
1. float:left
Во-первых float:left - он указывает на то, что элемент с таким css - свойством остальные элементы должны обтекать справа, а сам этот элемент будет прижиматься к левому краю.
Внимание: элемент с таким свойством будет считать строчным. И может быть размещён посредине строки.
Пример:
В таком случае первый элемент займет всю ширину страницы. Второй блок займет крайнее левое положение и, так как он считается текстом, то займет только то пространство, необходимое для текста блока.
Третий блок встанет справа от второго и займет всё оставшееся место справа (т.к. он блочный, как и первый блок)
В целом можно заметить, что верстка с помощью float:left неаккуратна.
2. display:inline-block
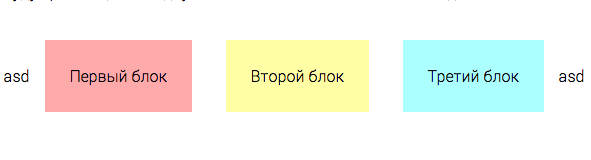
Ещё один способ разместить элементы в ряд - display:inline-block. Несколько блоков подряд с таким свойством будут размещены в одну линию. Также в линию с блоками добавляется и текст:
Примечание: нет разницы какие блоки нужно выравнивать в линию. Таким способом одинаково выравниваются, и div-блоки, и img, span, textarea и д.р.
Спасибо за внимание.
1 2 3 4 5 6 7 8 9 | <html><head></head><body> текст<div>Первый блок</div>текст <div style="float:left">Второй блок</div> <div>Третий блок</div>текст</body></html> |
Иногда высота этих элементов определяется неправильно. Этого поможет избежать родительский элемент со свойством overflow:hidden;
1 2 3 4 5 | <div style="overflow:hidden"> текст<div style="border:1px solid #eee;">Первый блок</div> <div style="border:1px solid #eee;float:left;">Второй блок</div> <div style="border:1px solid #eee;">Третий блок</div>текст</div> |
asd
Первый блок
asd Второй блок
asd Третий блок
asd
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html><head> <meta charset="UTF-8"> <style> div.block{ display:inline-block; padding:25px; margin:15px; } div.block:hover{ margin:5px; padding:35px; } </style></head><body> asd<div class="block" style="background:#faa">Первый блок</div>asd <div class="block" style="background:#ffa">Второй блок</div>asd <div class="block" style="background:#aff">Третий блок</div>asd</body></html> |