
Селектор в CSS - это короткое представление элемента(-ов) страницы HTML-документа.
Виды селекторов:
Универсальный селектор, которые выбирает все элементы: *
Селекторы DOM-элементов, такие как: span, div, p
Псевдо-классы: :hover, :active, :first-child, :nth-child(i), :last-child
Классы: начинаются с точки, затем следует название класса: .my-class-name
Идентификаторы: начинаются c шарп-символа: #my-element-id
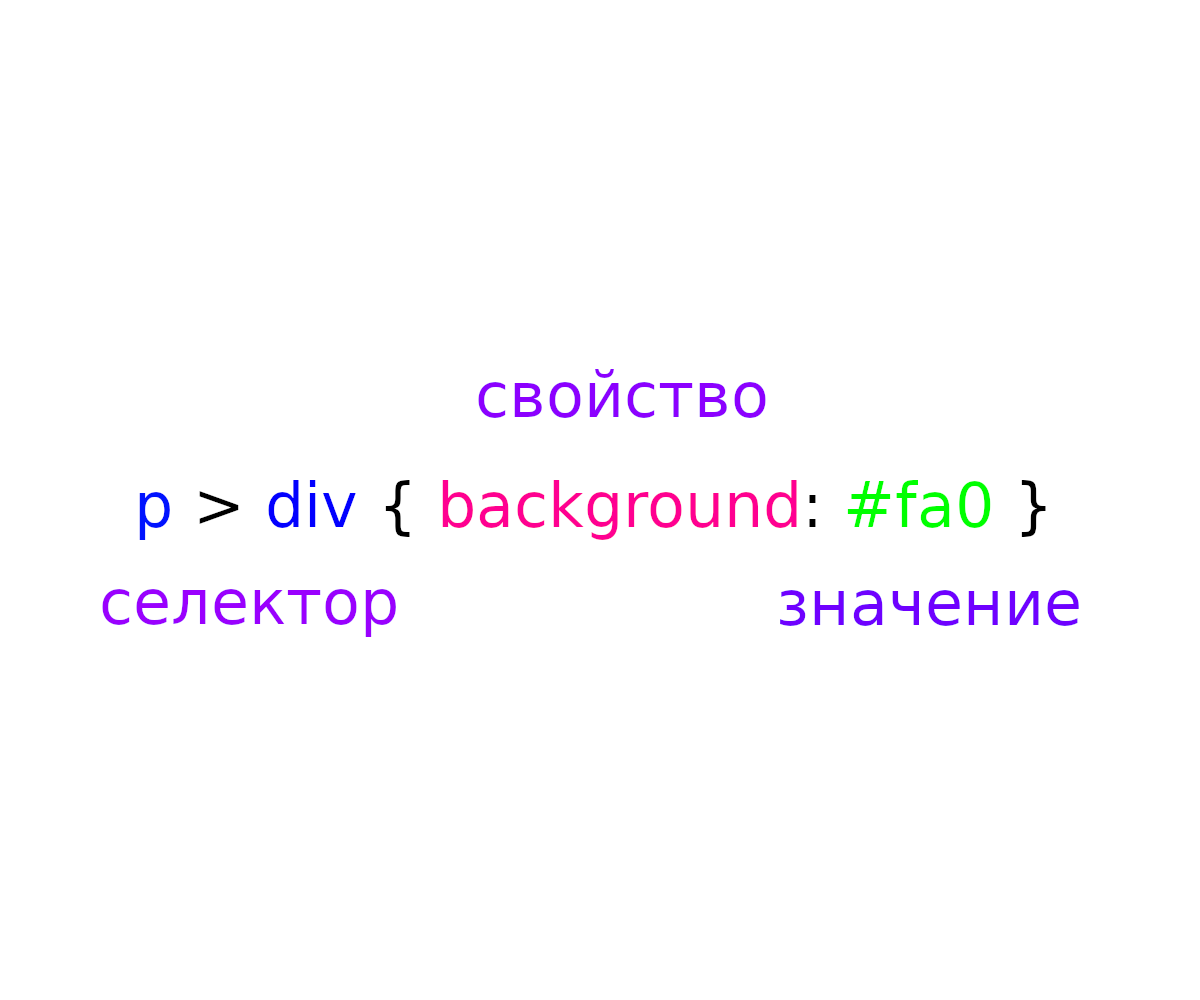
Селектор может быть составной:
Соответствия селекторов
Псевдо классы - универсальные маркеры какого-либо состояния
Наример:
span:hover - будет активен только когда на span наведён указать мыши
div:first-child - будет активен только тот div, который является первым в родительском DOM-элементе
*:nth-child(i) - будет активен только i-ый элемент(-ы)
:last-child
:active
:checked
:disabled
:not(:hover)
:visited
Спасибо за внимание.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | /* Элемент с классом "my-class-name2" непосредственно вложен в "my-class-name" */.my-class-name > .my-class-name2 {}/* Элемент с классом "my-class-name2" непосредственно или косвенно вложен в "my-class-name" */.my-class-name .my-class-name2 {} /* Элемент с классом "my-class-name2" следует за "my-class-name" */.my-class-name + .my-class-name2 {}.my-class-name .my-class-name2 {}/* Применится ко всем элементам вложенным в непосредственно body */body > * {} /* Вложенность может быть произвольной глубины */div > span .my-label { margin-left: 25px;} /* Элементов может быть несколько с одним применяемым правилом */ /* перечисление через запятую */#my-element-id1, #my-element-id2 { color: #ffaa00;}/* Указание вложенности элементам с ID обычно необязательно, *//* т.к. эти элементы должны быть уникальны на странице */#my-element-id1 > #my-element-id2 {}/* В селекторах теги и классы можно совмещать */div.my-class-name { color: #ff0000;}/* Эти селекторы будут применены к определенённым DOM-элементам *//* span с классом my-class-name будет синим, div красным */span.my-class-name { color: #0000ff;} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <html> <head> <style> body > * { padding: 20px; margin: 20px; } body > span { background: #3355ff; } span.my-span { background: #33ffff; } body div { background: #ff55ff; } </style> </head> <body> <span>#3355ff</span> <div>#ff55ff</div> <span class="my-span">#33ffff</span> </body></html> |
#3355ff
#ff55ff
#33ffff
1 2 3 4 5 6 7 8 9 10 11 | <style>span.hover-span { background: #ffaa33; padding: 25px; margin: 5px;}span.hover-span:hover { background: #33aaff;}</style><span class="hover-span"></span> |